除錯真的是非常重要的事情…….
給 CodeIgniter 用的 DebugBar 不用在羨慕 Laravel 了…..
還不錯用,如果你有在開發 CI 的案子,建議可以裝起來,
正式上線前記得移除,不然就要改用 Hook 的方式控制!
Composer 安裝,請在 composer.json 新增並執行 composer install
"require": {
"tan5en5/codeigniter-debugbar": "dev-master"
}
編輯你的 Config 檔 ( application/config/config.php )
$config['composer_autoload'] = FCPATH.'vendor/autoload.php';
編輯 Autoload ( application/config/autoload.php )
$autoload['packages'] = array(APPPATH.'third_party/codeigniter-debugbar');
接下來就可以在 Controller 中增加
$this->output->enable_profiler(true);
如果你希望全站都開啟的話,你可以在 View 的 Footer 增加:
<?php $this->output->enable_profiler(TRUE); ?>
最後在 Header 載入相關的 JS / CSS
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js"></script> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/styles/github.min.css"> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css">
如果要記錄 messages and exceptions 的話,Config 要載入 Libraries
$autoload['libraries'] = array('console');
使用參考:
$this->console->exception(new Exception('test exception'));
$this->console->debug('Debug message');
$this->console->info('Info message');
$this->console->warning('Warning message');
$this->console->error('Error message');
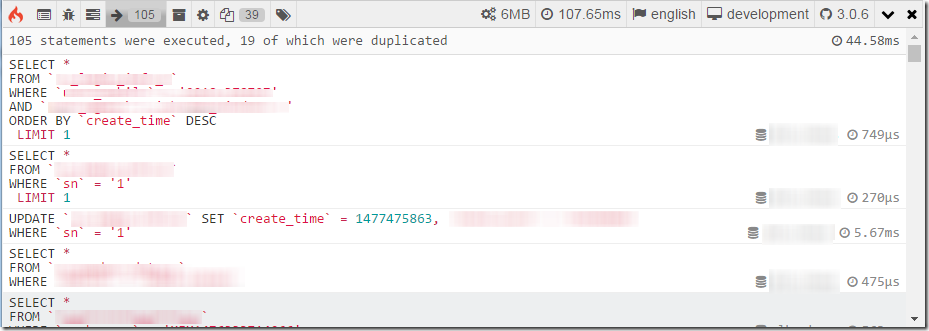
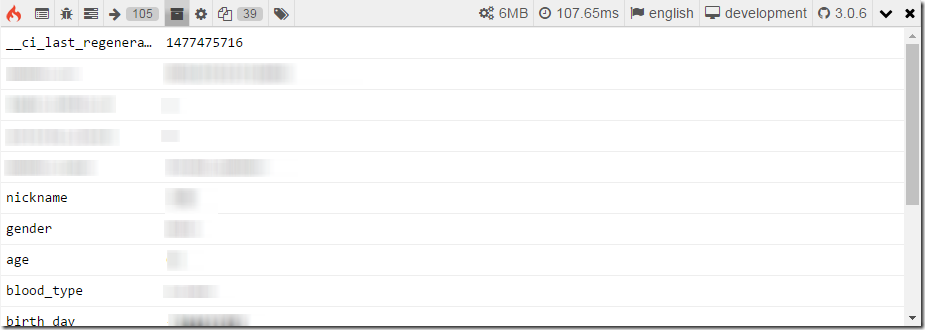
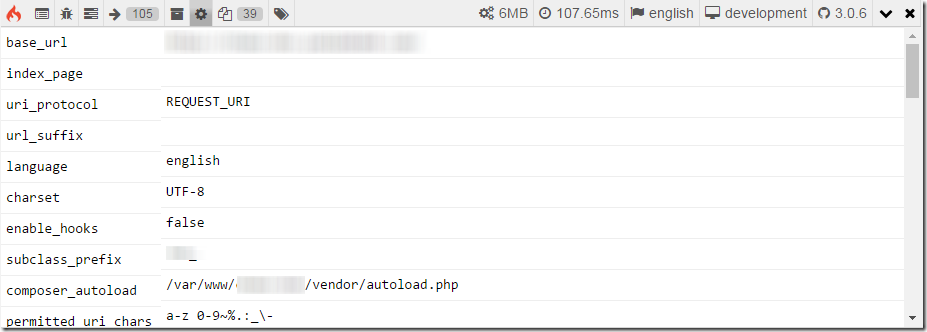
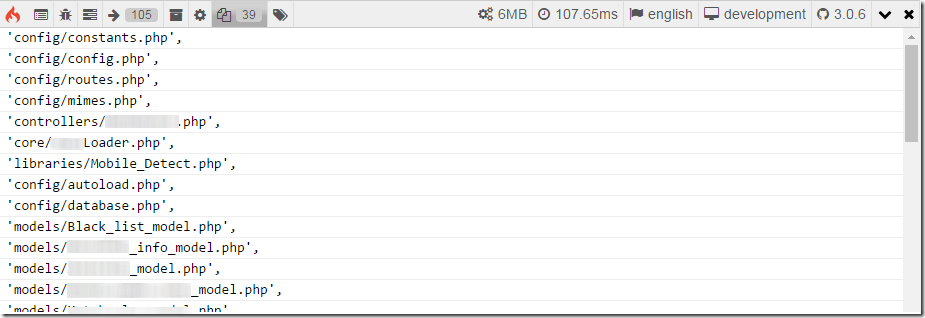
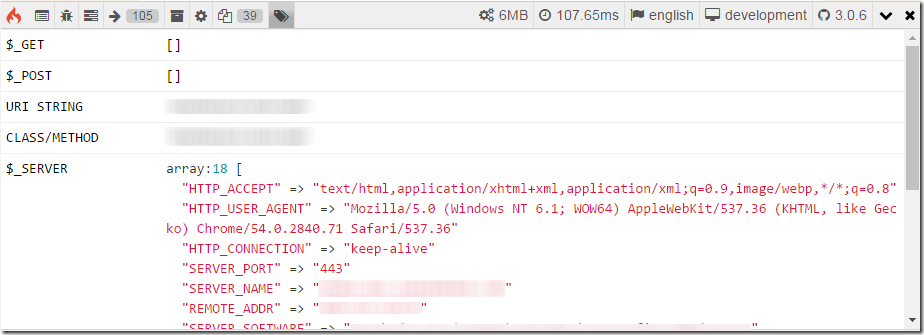
畫面截圖 ( 敏感資訊模糊處理! ):
頁面執行的 SQL 語法
Session 相關資訊
目前的 Config
載入的檔案
Request
展開前的樣子







發佈留言