之前就有試著找方法想關閉行動網頁的橫向模式 ( landscape ),一般行動網頁,我實在想不道什麼情境下會需要橫向瀏覽,再加上如果網頁的 responsive 沒有處理的很好,版面常常要再做調整,所以如果可以向 App 一樣禁用某一個方向就太好了!
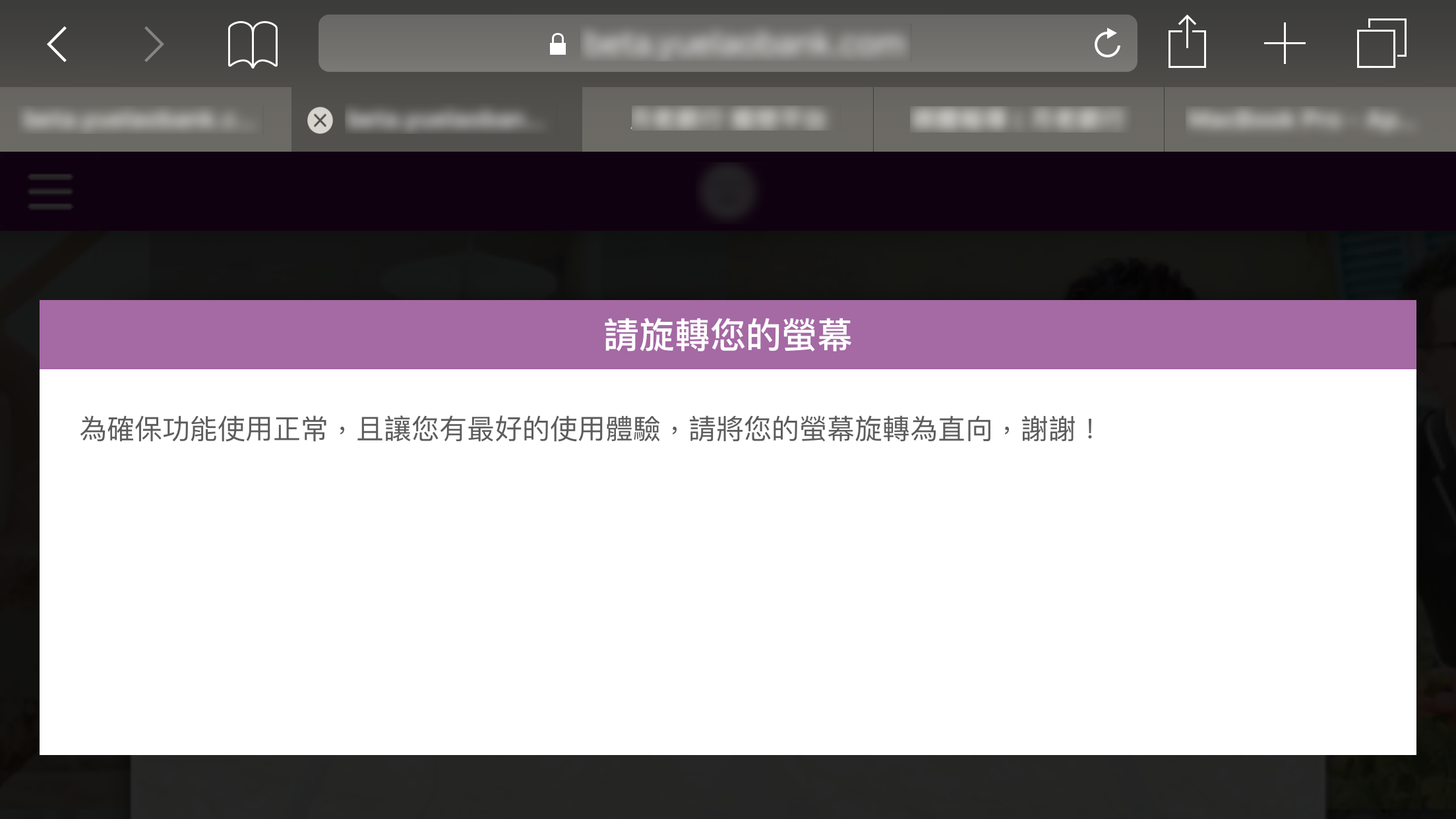
目前來說,只要不是 App 就不能禁用橫向模式,所以我們只能退而求其次,當偵測到螢幕為橫向時,我們可以給使用者一些提示,效果如下面的畫面
以下是 Javascript 的部份
$(window).on("deviceorientation resize", function( event ) {
if (window.matchMedia("(orientation: portrait)").matches) {
$('.overlay-landscape').removeClass('active');
$('.overlay-landscape-modal-mobile').removeClass('active');
}
if (window.matchMedia("(orientation: landscape)").matches) {
$('.overlay-landscape').addClass('active');
$('.overlay-landscape-modal-mobile').addClass('active');
}
});
CSS 的部分
.overlay-landscape.active {
opacity: 0.85;
background-color: rgba(0,0,0,1);
z-index: 9000;
display: block;
position: fixed;
}
.overlay-landscape-modal {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0;
z-index: -1;
}
HTML 部分
<div class="modal-dialog overlay-landscape-modal-mobile" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">請旋轉您的螢幕</h4>
</div>
<div class="modal-body">
<p class="">
為確保功能正常,且讓您有最好的使用體驗,請將您的螢幕旋轉為直向,謝謝!
</p>
</div>
</div>
</div>
<div class="overlay-landscape"></div>



發佈留言